Hexo 是一个快速、简洁且高效的博客框架。它基于 Node.js 构建,使用 Markdown(或其他渲染引擎)解析文章,通过简单的命令,在几秒内即可利用靓丽的主题生成静态网页。
最早接触到 Hexo 框架还是在上大学的时候,当时使用的是 Github Pages 托管的方案,实现起来最简单,不过也有一些问题。最近试了一下通过 Vercel 托管博客页面,上手难度也不高,搭配 Github 仓库还可以实现自动部署。
本文将基于此总结一下 Hexo 博客的几种简单、免费的部署方案。划重点:免费!!! 毕竟还不知道能写多久、写几篇,就花钱上这个云那个云买一堆 VPS 多少有点浪费。
动态 vs 静态
graph LR A(Web Site
User Interface) -->|Request| B(Application
Services) B -->|Connect| C[(fa:fa-database Data Services)]
如上图,日常我们访问的网站,一般是动态网站,简单来说架构上通常由应用服务和数据服务构成,访问的时候需要从后端请求数据填充到页面上。所以部署的时候需要不仅需要计算资源还需要存储资源,由此可以演变出各种复杂的架构模式。
graph LR A(Web Site
User Interface) -->|Request| B(Static
Sources)
但是 Hexo 这类框架生成的静态博客会在部署前完成数据和页面的准备,部署上不依赖数据库,只需要解决静态资源的存储问题就可以,其架构大概如上图。所以在部署 Hexo 静态博客的时候只需要找到地方来存储静态资源就可以。
令人高兴的是目前很多云服务商提供了静态资源的免费托管服务,而对于博客中依赖的公共静态资源(如各种 js、字体等)还可以通过 CDN 来获取,进一步说部署静态博客,可以简单理解为:解决自定义的静态资源的存储问题。
这里不讨论动态网站和静态网站的优劣,要知道架构没有绝对的优劣,只有合适与否。对于搭建个人博客的需求场景,静态博客在成本与收益比上无疑是更佳的选择。
所以,下面提到的各种部署方案,本质上就是选择不同的资源存储位置以及不同的资源提交方式。
Hexo + Github Pages
这种方案的模式如下图:
graph LR A(Hexo) -->|deploy| B(Github Pages)
代码托管平台
像 Github、Gitlab、Gitee、Coding 这类代码托管平台,都提供了静态页面托管的 Pages 服务,早年间笔者就曾用 Coding 的 Pages 服务搭建了第一个静态博客。
随着近些年政策法规的调整,Gitee 和 Coding 平台的 Pages 服务或实名认证或需要付费,如果绑定自定义域名还需要备案,对于初学或者入门的同学来说门槛稍高。而 Github 和 Gitlab 这类平台仍能提供免费静态网页托管服务,且没有严格的管控,适合新手练手。
Github Pages 操作方式
操作起来很简单,以 Github 为例:
- 先在 Github 建好仓库
- 在本地通过
hexo generation生成页面 - 使用
hexo deploy命令推送页面资源到 Github 仓库 - 然后通过
https://username.github.io/repo_name形式的 url 访问
一般的,为了使得访问地址简单一点,可以直接将仓库命名为 usename.github.io 这样就能够直接通过 https://username.github.io 来访问。当然了,github page 也是可以绑定独立域名的。
对于 Github 和 Gitlab 平台的 Pages 服务的开启方式,可以查阅官网说明或者自行搜索(可以使用关键词 Hexo+Github Pages)。
方案优劣
-
优势
- 操作简单。考虑到玩转 Hexo 的同学大多都有 Github 账号,所以这个方案最大的优势就是,操作实在太方便,几乎是零成本;
- 版本控制。基于 Github 天然的版本控制,天然具备版本管控、团队协作等特性。
-
劣势
- 访问速度不稳定。在国内网络环境下访问
github.io,速度不可控,体验不好; - 百度收录难。早在几年前,Github 已经拒绝了百度爬虫的访问。所以如果使用这个方案,你的博客很难被百度爬到,而中文搜索引擎,百度的占有率一家独大,这个问题绕不过去。如果只是自娱自乐,那这一点就不是问题。
- 访问速度不稳定。在国内网络环境下访问
Hexo + Github + Vercel
通过上一节的介绍,很自然的会想到,有没有什么办法能够解决 Hexo + Github Pages 方案的劣势,同时还能保留其优点呢。
分析 Hexo + Github Pages 模式
稍微分析一下,Hexo + Github Pages 方案的优势来自于 Github 平台的主要功能:代码托管,这才是人家的‘主业’,静态网页托管只是‘副业’,做做代码文档还可以,让它托管一个要‘做大做强’的静态博客有点强人所难了。
那需要找一个更专业的地方进行资源托管,而且还需要同时满足以下条件:
- 可以稳定又快速的访问
- 可以同 Github 链接,进行自动的部署。(就是运行
hexo deploy命令提交文件到 Github 的时候,可以自动触发页面部署) - 免费!!!
Vercel
这里介绍一个神奇的网站,哦不,一个神奇的站点托管平台:Vercel,。
Vercel 具备以下优势:
- 类似 Github Pages 的托管功能,但是远比后者强大。Vercel 内置了几十种部署模板,包括 Hexo;
- 支持持续集成,可以对接 github 仓库,每次的 push 或者 PR 都可以出发自动发构建和部署;
- Vercel 使用了定制版的 Amazon Global Accelerator,针对国内网络环境的访问有做过针对性优化,还可提供 CDN 加速,访问速度较快;
- Vercel 支持自动配置 https,无需申请和配置 SSL 证书就能让你的博客支持 https;
- 还支持 serverless,不仅支持静态网站,还可以托管动态网站(这个对本文讨论的场景来说用处不大);
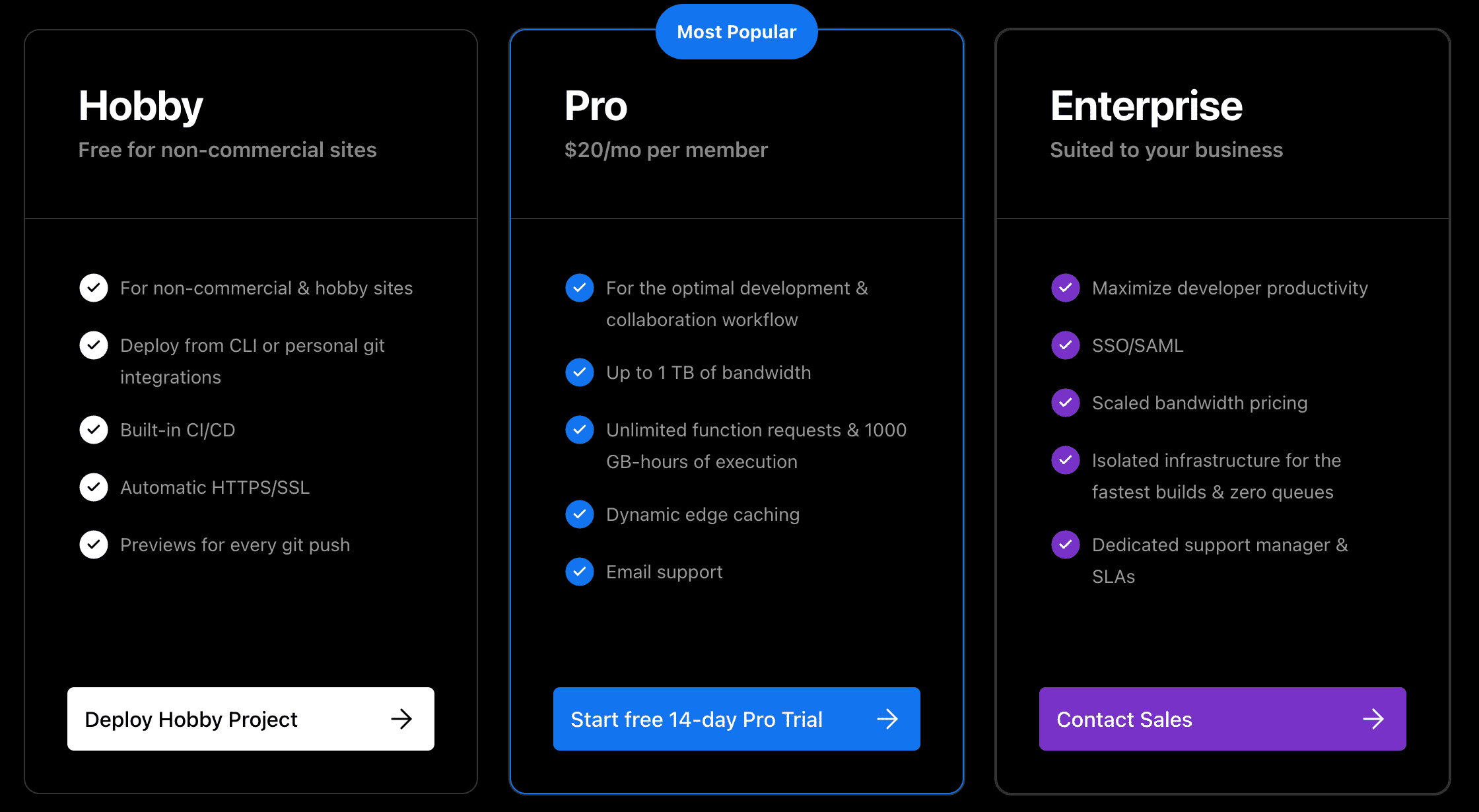
- 更重要的是,这么强还免费!!!下面是它的价格,针对个人免费,每个月提供 100G 流量,对于个人博客足够了。

模式演变
graph LR A(Hexo) -->|push| B(Github) B -->|CI/CD| C(Vercel)
显然,Vercel 满足了上面提出的要求,而且给的更多。于是,部署方案演变成了上面的模式。
操作步骤变成了:
- 先在 Github 建好仓库(也可以在第 3 步的时候再创建)
- 注册
Vercel账号(可以使用 Github 的联合登录) - 在
Vercel创建一个应用(这里需要设置一个应用名Application Name,后面访问的时候用得到),并关联Github仓库 - 在本地通过
hexo generation生成页面 - 使用
hexo deploy命令推送页面资源到 Github 仓库 - 【 自动触发 】push 代码到
Github触发Vercel应用的自动构建和发布 - 通过
https://application_name.vercel.app形式的 url 访问
Vercel 提供的 url 自带了 CDN 加速,同时还提供了绑定自定义域名的设置选项,绑定后可以通过你自己的域名访问。
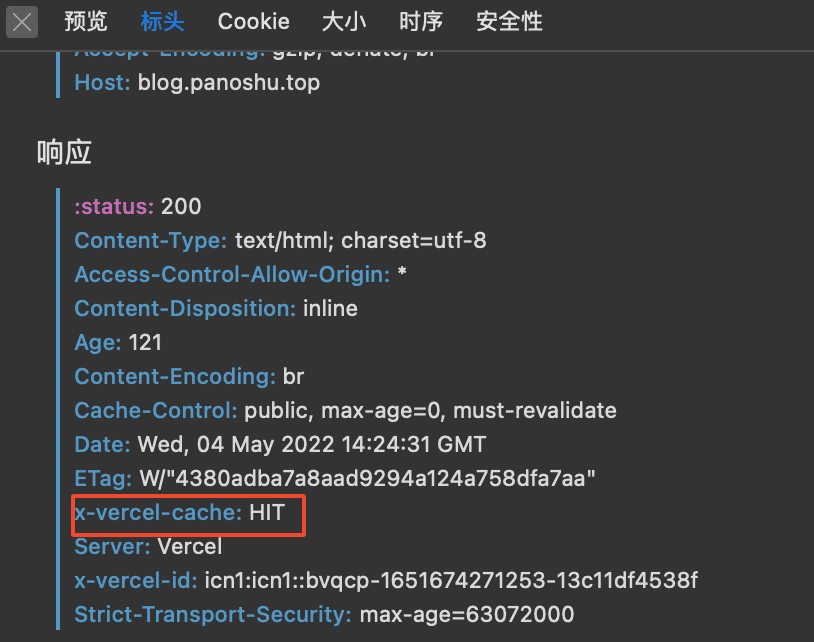
可以通过浏览器的 console 查看 CDN 缓存是否命中 (点击看图示)
x-vercel-cache: HIT 表示命中

注册 Vercel 账号、创建 Vercel 应用的操作比较简单,对照官网说明操作即可,或者自行搜索详细教程。
Hexo + Vercel
介绍了上面两种部署方案,也有人会想到,访问 Github 既然这么慢,可不可以不用它,直接让 Hexo 推送到 Vercel。
Vercel 客户端
当然是可以的!
Vercel 提供了本地客户端,可以直接从本地上传资源文件到 Vercel 服务器,不用借助其他第三方平台,于是部署方案也就变成了下面的模式:
模式再演变
graph LR A(Hexo) -->|deploy| B(Vercel)
操作步骤如下:
- 通过
e-mail注册 Vercel 账号(毕竟都要绕过 GitHub 了,就不用 Github 的联合登录了) - 在本地通过
npm install -g vercel命令安装vercel控制台客户端 - 在本地通过
hexo generation生成页面 - 到博客根目录下的
public页面,执行vercel --prod --confirm命令完成部署 - 通过
https://application_name.vercel.app形式的 url 访问
绑定自定义域名以及后续的设置与 Hexo + Github + Vercel 方案的后续步骤相同
vercel 客户端的安装与配置,可以参考官网说明或者自行搜索详细教程
总结
从上面可以看出,由于需求的变化,部署方案也在随之演变。新的模式往往是为了解决旧的模式的问题,但采用新的模式往往也会引入新的问题。于是在不断的解决问题的过程中,模式也在不断的演变。
还是那句话,合适的才是需要的。