前序文章:
Hexo 博客 Stellar 主题使用 KaTex 公式与 Markdown 复杂表格
HarmonyOS Sans 字体
HarmonyOS 字体是华为发布的可免费商用的字体。其设计上聚焦于功能性、普适性,是一款多语言的无级可变字体,支持简体中文、繁体中文、拉丁、西里尔、希腊、阿拉伯等 5 大书写系统,105 种语言全球化覆盖。
我尝试了一下,在展示效果上,HarmonyOS 字体看上去确实要舒服很多,索性把它设置为了博客的基础字体。实际效果可以参考本博客。
Stellar 主题使用 HarmonyOS 字体
其实,Hexo 博客使用字体的方式都是类似的,通过两个步骤完成:
- 引入字体资源
- 修改主题中的字体设置
其中,对于不同的主题,第二步的设置方式会不一样。但目前,大部分的主题都支持字体的自定义,具体方法可以通过主题的配置文档查看。
引入字体资源
在站点配置文件_config.yml 中,添加如下配置引入字体。
1 | inject: |
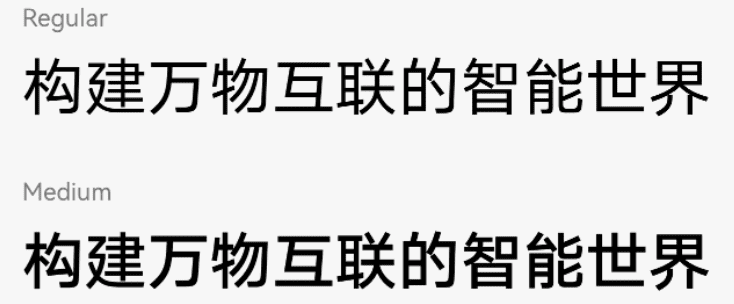
上面的代码会引入 medium 和 regular 两种字重
修改主题的字体设置
修改主题配置文件,找到 style 部分下面的 font-family 配置:
1 | style: |
如果喜欢粗一点的字体,可以修改为
1 | style: |
两种字重的显示效果对比图如下,本站使用的字重为 medium

使设置生效
完成上述修改后,执行
1 | hexo cl & hexo g & hexo s |
再访问 localhost:4000 可以查看效果
如何选择字体
如何选择字体格式
- 为了不影响访问效率,不建议使用
src: url('../fonts/yaheiconsolashybrid.ttf')引入 ttf、otf 等格式的字体,建议使用 woff2 格式。 - 为了进一步节省带宽,提升访问速度,还可以使用
unicode-rangeCSS 描述符对@font-face内的字体进行分割,可以做到按需加载。 - 本文上面提供的链接时 B 站已经处理好的 woff2 格式的字体,访问速度也很快。感谢 B 站!